■ LaTeX란
LaTeX는 TeX 시스템을 기반으로 하여 고품질의 문서 작성을 위한 무료 마크업 언어(markup language)다. LaTeX는 '레이텍(lay-teck)'으로 발음된다.
LaTeX는 다양한 기능과 명령어로 다른 시스템에서 구현하기에 힘든 복잡한 구성의 문서, 단정하고 일관된 수학식, 부호, 특수문자, 표, 수학 기호를 작성하는데 사용되고 있다. 따라서 논문 작성 시 대부분 LaTeX를 이용해서 수식을 입력한다.
■ 티스토리 수식 입력하기 (LaTeX)
티스토리에 수식을 입력할 때 LaTeX를 통해서 입력할 수 있다.
1. 초기 설정 방법
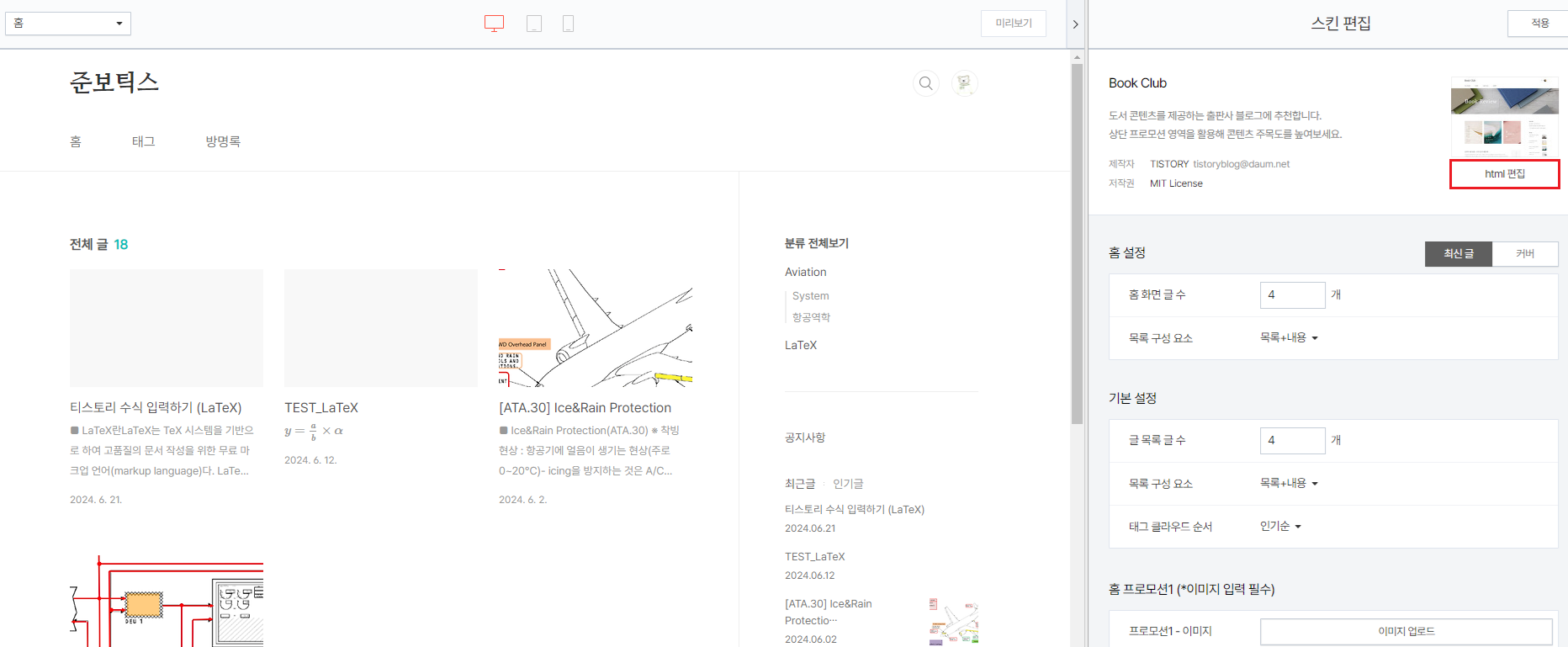
1-1. 블로그 관리의 스킨 편집에 들어간다.
[관리] → [꾸미기] → [스킨 편집] 클릭
1-2. "html 편집" 클릭

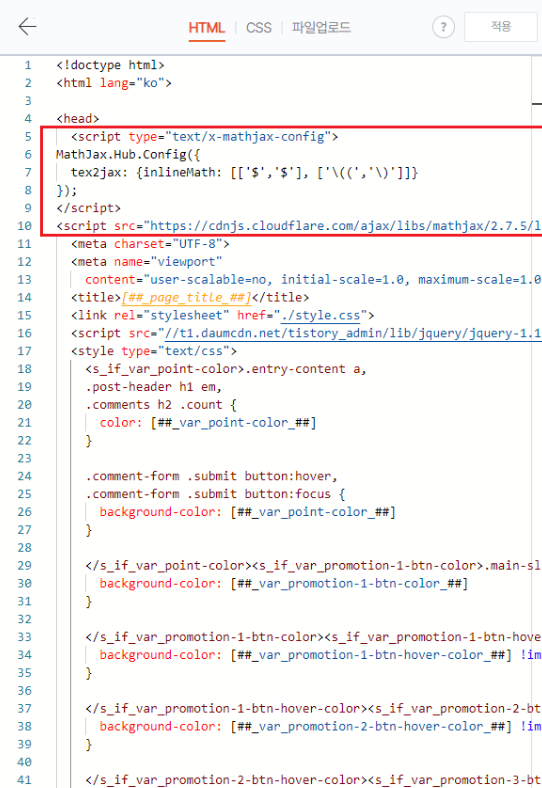
1-3. <head> 태그 아래 코드 삽입
아래 코드에서 {inlineMath: [['$','$'], ['\((','\)']]} 여기 부분은 사실 내가 조금 수정한 코드이다. 글 마지막 부분에 이에 대한 내용은 자세히 나와 있으니 참고하면 된다.
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {inlineMath: [['$','$'], ['\((','\)']]}
});
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/latest.js?config=TeX-MML-AM_CHTML"></script>
2. 수식 입력하기
원하는 수식을 아래의 온라인 에디터에 입력하고 그대로 복사한다.
※ 온라인 에디터 : https://editor.codecogs.com/
Equation Editor for online mathematics - create, integrate and download
Download svg gif png pdf emf 5 pt 9 pt 10 pt 12 pt 18 pt 20 pt 50 80 100 110 120 150 200 300 Transparent White Black Red Green Blue Inline Block WordPress phpBB Tiny Wiki url url encoded xml pre doxygen html latex Formatted string containing your Equation
editor.codecogs.com

복사한 LaTeX 문법의 수식을 사이에 넣으면 자동으로 변환되어 적용된다.
※ 참고
티스토리에 LaTeX를 이용하여 수식을 삽입할 때 사용하는 코드는 밑의 코드와 같다.
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}
});
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/latest.js?config=TeX-MML-AM_CHTML"></script>
그러나 이 코드로 html을 편집한다면 티스토리에서 괄호 "()" 안에 글자를 넣어 작성할 경우 고딕체로 자동으로 변경되는 불편함이 있었다.
따라서 아래와 같이 코드를 수정해서 사용하고 있다. 아직까지는 이에 따른 오류를 발견하지는 못했다.
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {inlineMath: [['$','$'], ['\((','\)']]}
});
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/latest.js?config=TeX-MML-AM_CHTML"></script>